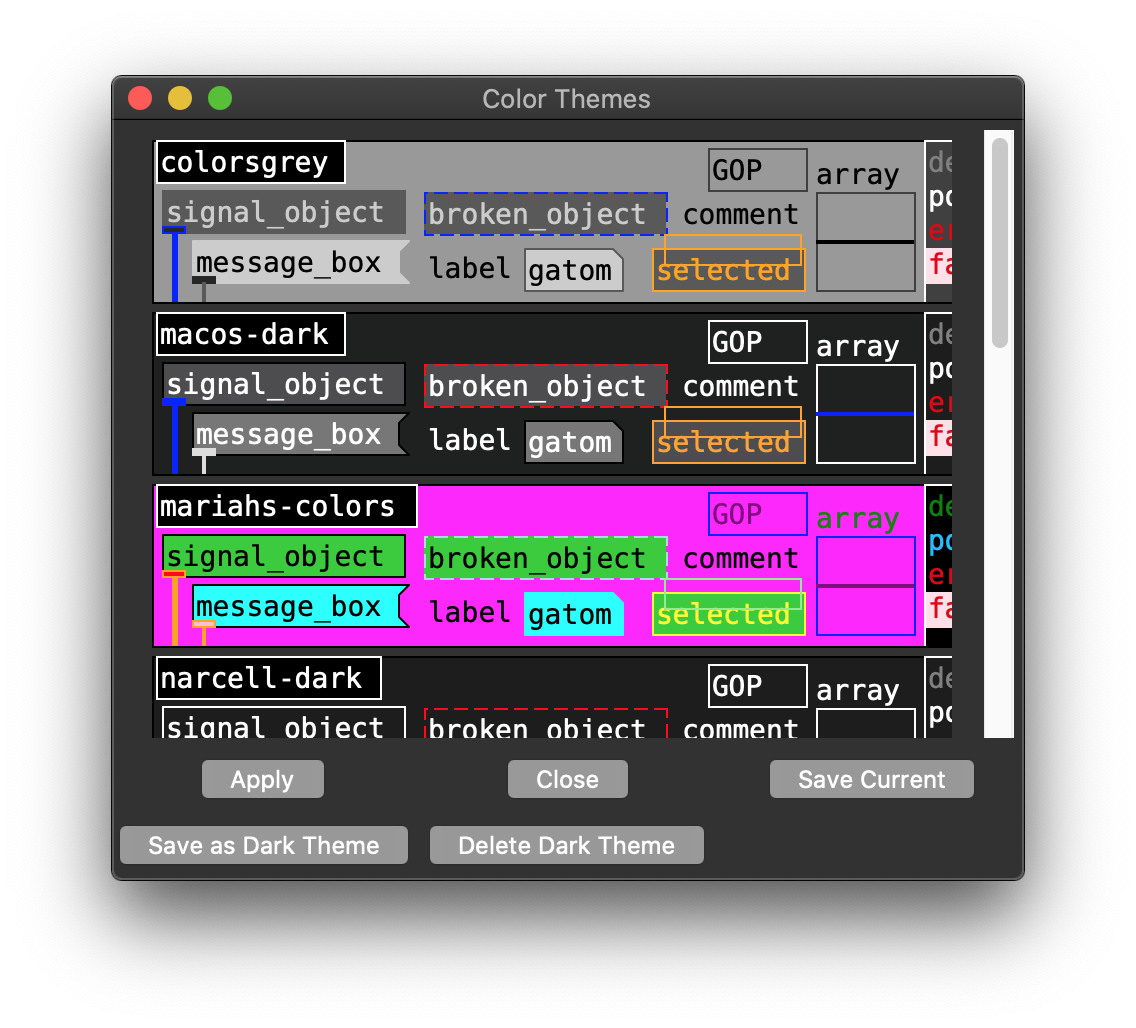
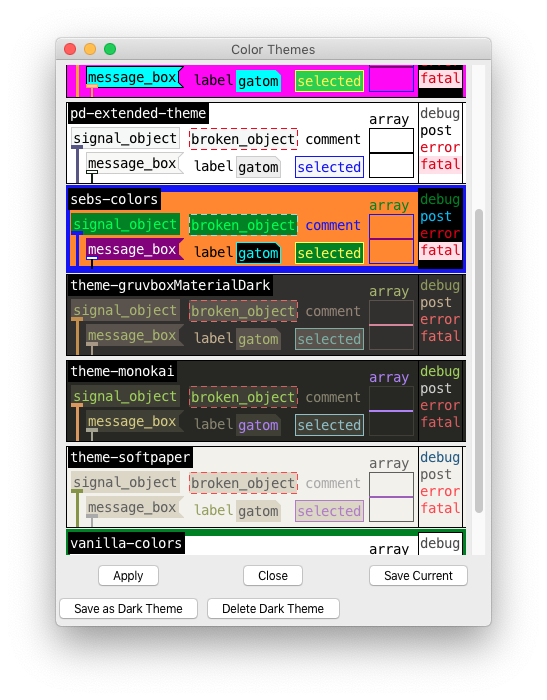
@narcell your question prompted me to do some work on it and I managed to put together a theme-picker plugin.
edit: now on github https://github.com/sebshader/color-themes-plugin
(after unzipping place the folder in your pd path, and make sure there are no other color -plugin.tcl files in the pd path)

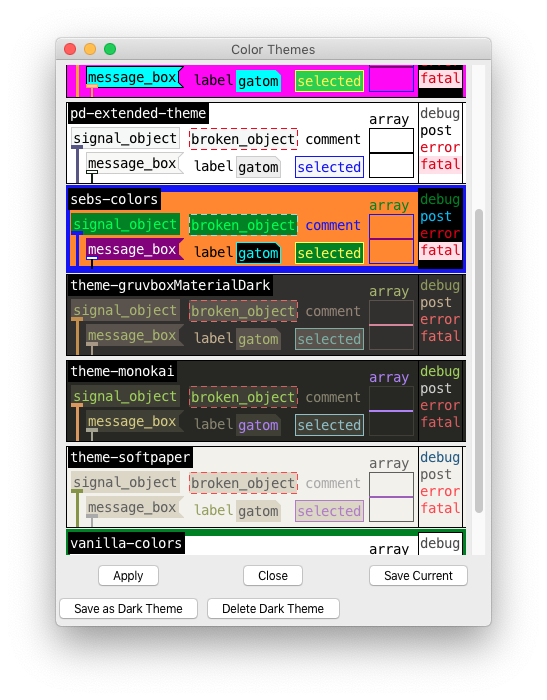
It lives in the preferences menu
you can save the current (applied) theme to be used the next time pd starts by hitting "save", and if you select a theme from the list and click "Save as Dark Theme" then that theme will open instead if you're in dark mode when you open pd.
In order to stop using a specific theme for dark mode you can click "Delete Dark Theme"
I couldn't figure out a good way to include the text window and help browser colors, so those have to be re-mapped for the changes to be seen. I also had some trouble with the text highlight background color
In order to include more themes, put them in the "themes" folder inside. But only include setting colors in the files or else other things can get messed up when the list gets drawn.
@60hz I included your theme as well as the ones here https://github.com/Eric-Lennartson/pd-themes
edit nov. 4th 2021: fixed small bug & updated colorsgrey