-
 Il pleut
posted in patch~ • read more
Il pleut
posted in patch~ • read moreHi.Directly on this forum you have this modular looper.
But it is not exactly a loop station.
Bye -
 Il pleut
posted in technical issues • read more
Il pleut
posted in technical issues • read moreThis patch/Thread, aiming at other aspects of patching with pd.
GUI, dynamic patching, algorythmic composition.
-
 Il pleut
posted in Off topic • read more
Il pleut
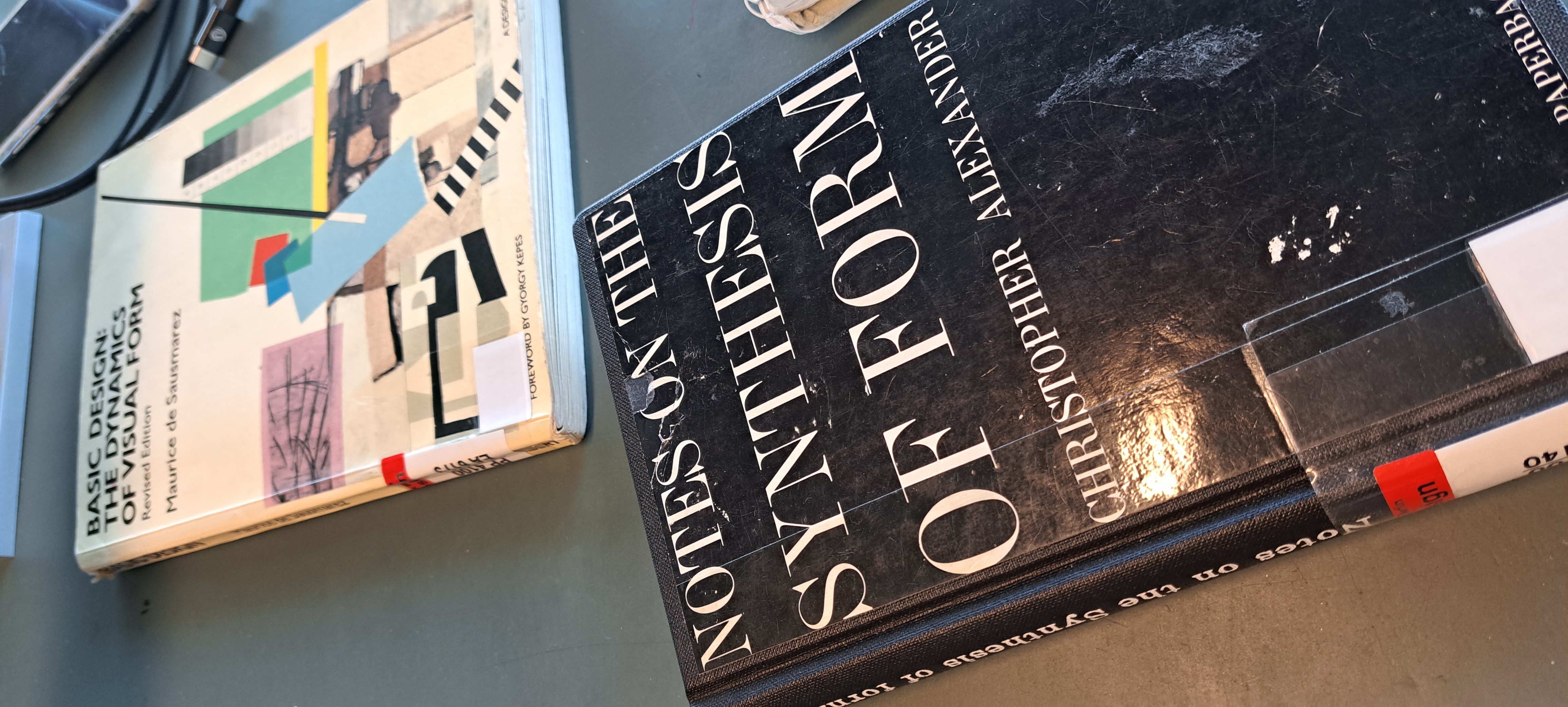
posted in Off topic • read moreMaybe the concepts of design are keys to create a music based on synthetic sounds.
Thinking with lines, shapes, numbers and colors helps navigate the never ending possibilities of a software like Pure data.
Harmony, melody and rythme can be insufficient when anything can be organised with such wide liberty.
Modes can appear everywhere, relations between harmonics and shapes can come out of places that used to be desertic.
Materials and dimensions, utility and necessity, drag creation in other directions.
-
 Il pleut
posted in technical issues • read more
Il pleut
posted in technical issues • read moreIf you use data structures , using arrays, drawtext and drawpolygon.
-
 Il pleut
posted in Off topic • read more
Il pleut
posted in Off topic • read moreNow ,the website of Allen Forte
Who wrote, among other projects, essential books about music theory. -
-
 Il pleut
posted in Off topic • read more
Il pleut
posted in Off topic • read moreNew world music magazin.
https://iscm.org/magazine/world-new-music-magazine-30-iscm-during-a-year-of-pandemic-2020/