-
cuinjune
posted in pixel# • read more@cipp0 It should be technically possible to create multiple windows in a standalone OF app with ofxOfelia addon by using OF's multi-window trick: https://blog.openframeworks.cc/post/133404337264/openframeworks-090-multi-window-and-ofmainloop But I imagine it won't be an easy task. I think implementing the GUIs in OF and C++ (without Ofelia) for the second window would be easier.
If you really want to do this, you can also consider drawing the GUIs using Tcl/TK, or using an external that allows you draw images on a Pd canvas to mimic the knob.
-
cuinjune
posted in technical issues • read more@gmoon Hi, in case you have trouble installing Ofelia through Deken, you can also download the compiled external binaries from https://github.com/cuinjune/Ofelia/releases
-
cuinjune
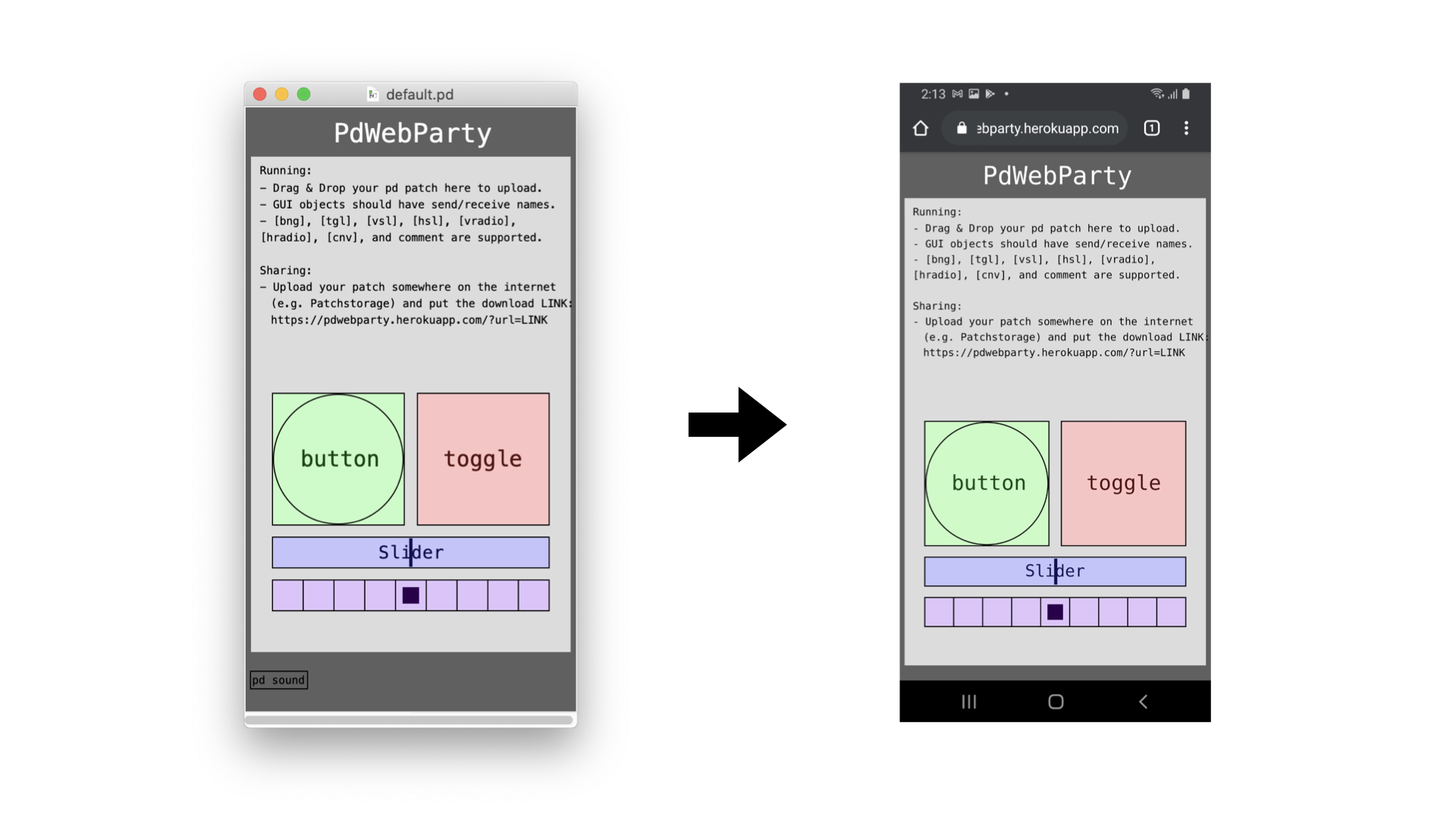
posted in news • read morePdWebParty now supports Sliders(vsl, hsl) and Radio Buttons(vradio, hradio).
Changes:
- Added Sliders(vsl, hsl) and Radio Buttons(vradio, hradio).
- Supports reading hex color from the patch content or receiver.
- Changed comment font size to match Pd-0.51-3 or higher.
You can try the app from https://pdwebparty.herokuapp.com/
For more information, visit https://github.com/cuinjune/PdWebParty

-
cuinjune
posted in pixel# • read more@ddw_music Hi, Can you upload a simplified patch that doesn't work? Does it happen when you require a variable name using "$1" symbol?
-
cuinjune
posted in technical issues • read more@miguellacorte FYI, I built the alpha version of the app I mentioned above, so check it out: https://github.com/cuinjune/PdWebParty
-
cuinjune
posted in news • read moreHi everyone,
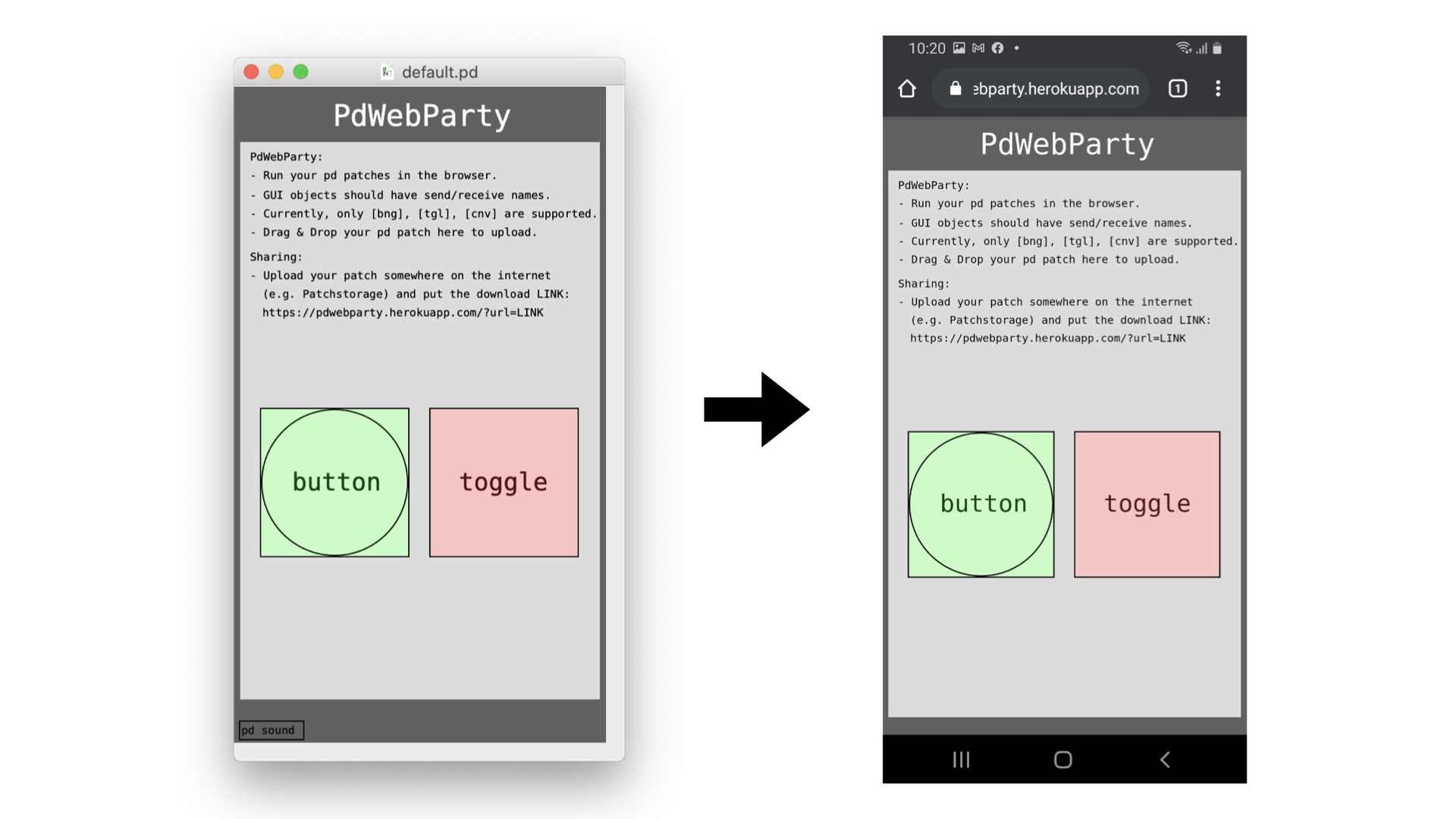
I would like to share my recent work PdWebParty which is a web app that allows you to run Pd patches in a web browser and share them with a web link. As the name implies, it is inspired by PdDroidParty and PdParty.
You can try the app from https://pdwebparty.herokuapp.com/
For more information, visit https://github.com/cuinjune/PdWebParty
Currently, the app only supports Bang(bng), Toggle(tgl), Canvas(cnv), and Comment but other GUI objects will be added soon.
Thanks!

-
cuinjune
posted in technical issues • read more@miguellacorte Yes, I tried WebPD a while ago but as I recall there were quite a few vanilla objects that are not supported, but it might be your option if your project can be done with the objects it supports. And it will be easier to setup than the projects I mentioned above.
-
cuinjune
posted in technical issues • read moreHi, I think you can take a look at https://mathr.co.uk/empd/ to compile Pd to Javascript and Web Assembly.
There's also Purr Data on the Web:
but it's in alpha stage and still in development so I would say it's not really ready to be used. But you can try the demo and learn about it from https://git.purrdata.net/jwilkes/purr-data/-/tree/emscripten/emscripten/project/purr-dataI'm planning to build something like PdParty / PdDroidParty for the web browser in a few weeks.
It will allow the user to drag and drop a patch onto the webpage to load the patch and share the patch using the URL with the patch data appended. If this is successfully done, I will post it here and you could probably use it for your project. But you will still need to use Javascript to gather such data and use it as an input for a patch. -
cuinjune
posted in pixel# • read more@cuinjune Nevermind, I got an answer to my question from @alexandros
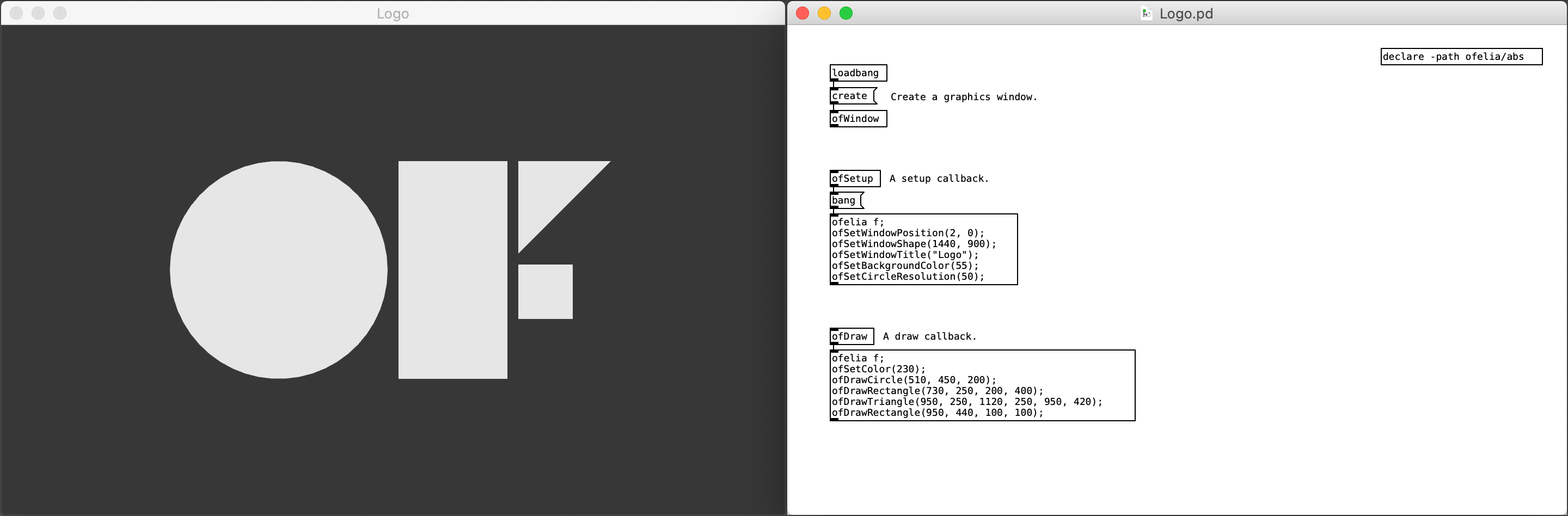
He said I simply need to add [declare -path ofelia/abs] to patches so the listener objects can be created as abstractions. -
cuinjune
posted in pixel# • read moreThis patch should work as expected: ofelia.movie.pd
The problem is in [ofelia.movie]'s
M.pointer(p)andM.bang()functions.You need to call
videoplayer:unbind()to unbind the video texture after it is being bound to the cube.But
return videoplayer;will output a value and end the function immediately so you need to use the Ofelia's built-inofOutlet()class to output a value without ending the function.So you can create an
outletvariable withlocal outlet = ofOutlet(this);And then use it in these functions to output a value:
function M.pointer(p); videoplayer:update(); videoplayer:bind(); outlet:outletPointer(0, videoplayer); videoplayer:unbind(); end; function M.bang(); videoplayer:update(); videoplayer:bind(); outlet:outletPointer(0, videoplayer); videoplayer:unbind(); end;The first argument of
outletPointer()specifies the index of outlet, and the second is the value to output.Now, whenever it binds the video texture to a cube (or other shapes), it will unbind it.
I hope this helps.
-
cuinjune
posted in pixel# • read more@60hz Hi, I just found this. Thanks for the amazing work!
I tried your patches and they work fine with Ofelia v3 but not with the latest v4.Do you have one that works with v4? If not, do I need to just replace the listener objects (e.g. [ofDraw]) with the abstractions in v4? Any tips on how I can make your abstractions also work in v4?
-
cuinjune
posted in news • read moreHi, Ofelia v4.0.0 is now available on Deken.
Changes:
- removed all embedded objects
- updated Pd source files to Pd-0.51-0
- removed ofxJSON, ofxJsonSettings, ofxOsc, ofxReverb, and ofxZipPass addons
- rebuilt using openFrameworks 0.11.0
- updated abstractions and examples
For more information, visit https://github.com/cuinjune/Ofelia
Thanks!


-
cuinjune
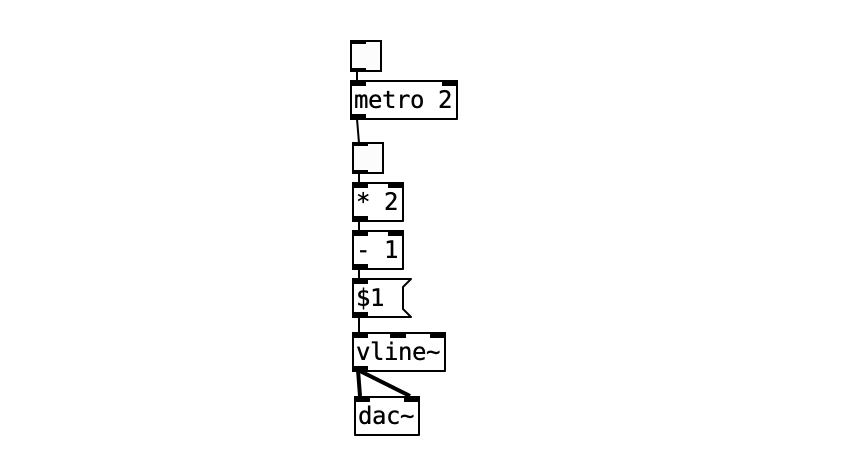
posted in technical issues • read more@cuinjune Adding the [vline~] at the end produced a clean square waveform sound. Thank you!

-
cuinjune
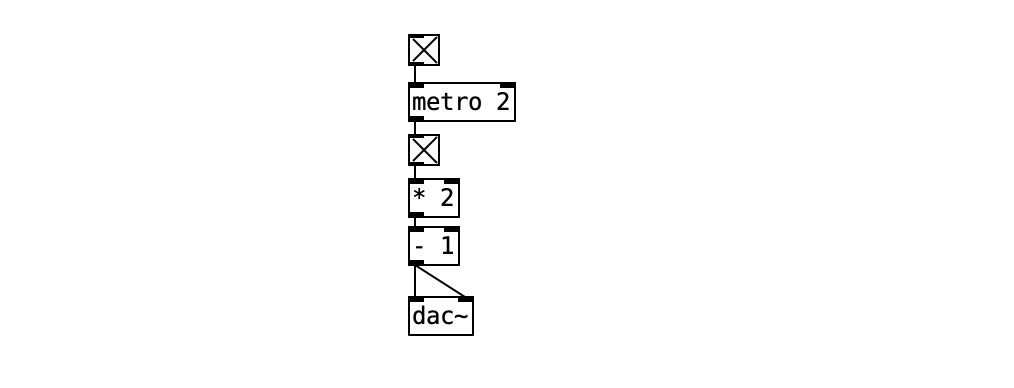
posted in technical issues • read moreHi, I have a silly question.
Let's say I'm receiving 1 and -1 alternately from outside of Pd which changes fast. (e.g. 2ms)
How can I reliably translate them to audio in Pd so I can hear the square waveform sound?

-
cuinjune
posted in abstract~ • read more@Jona Hi man, sorry for the late reply and thanks for sharing your GUI work and example you ported.
I'm glad you found out the way to make your abstractions work.
However, in my chrome browser, the audio was glitchy so I changed
const int ticksPerBuffer = 8;toconst int ticksPerBuffer = 32;and now it seems to work fine. I also updated this in Ofelia Github repo: https://github.com/cuinjune/Ofelia/commit/b4b0b11872574eb1046e3b15cc9011982559ad42Could you please update the
ofelia3_toggle_slider_osc_lis_abstractions.zippatch in your original post and also, rebuild the project usingconst int ticksPerBuffer = 32;and update files in http://puredata.handmadeproductions.de/?I'm not sure if I can make MIDI work in the browser or not. I will have to try different things or ask people around.
-
cuinjune
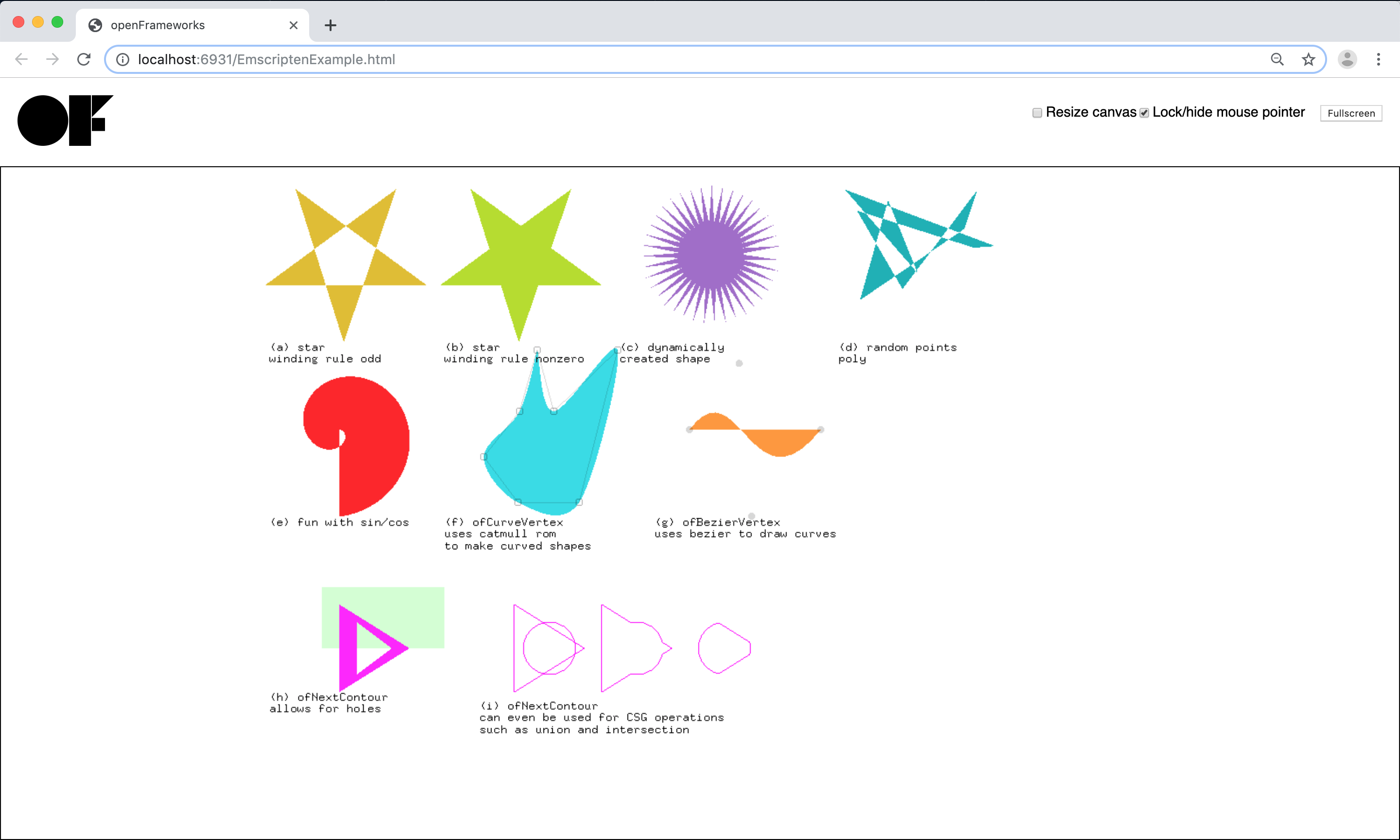
posted in news • read moreYou can now run Ofelia patches in your web browser using Emscripten.
Here are the instructions if you're interested: https://github.com/cuinjune/ofxOfelia#running-the-emscripten-example-in-a-web-browser
GitHub repo: https://github.com/cuinjune/ofxOfelia
User group: https://www.facebook.com/groups/ofeliausers

-
cuinjune
posted in news • read moreHi, Ofelia v3.0.1 is now available on Deken.
Changes:
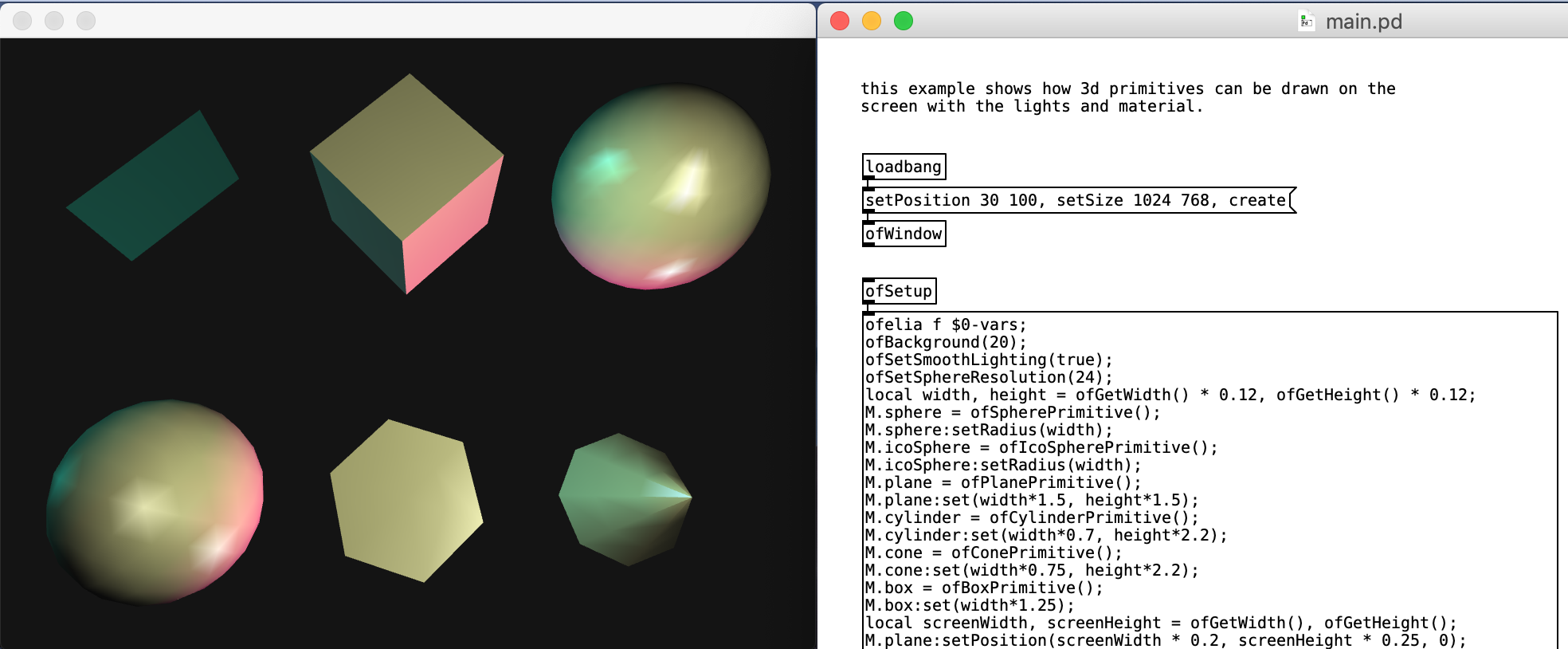
- Added more examples (3d, drawing, math..)
- Fixed type checking issue in "ofxOfeliaPdBindings.i"
- Fixed bug when outputting a table with a string key using ofOutlet()
- ofArray's array elements can be accessed using square brackets
Thanks!

-
-
cuinjune
posted in patch~ • read more@Jona Yes,
Mis just an alias forofeliamodule table.The actual full script that runs in Lua when you create [ofelia define foo] object is like the following:
local name = "foo" package.preload[name] = nil package.loaded[name] = nil package.preload[name] = function(this) local ofelia = {} local M = ofelia -- Your written script will be here. return M endAnd sending the 'bang' message to this object will run the following script:
local m = require("foo") if type(m.bang) == "function" then return m:bang() -- the object will output the returned value through its outlet endI added
Msince it's easier to write and the script can be shorter. Also,Mis commonly used in Lua as a variable name for a module table.Therefore, you should not reassign anything to
Morofeliain almost any case since it can be problematic.