i build my first ofelia(lib)patch together with @ingox and my brother. its again based on the lissa seq, basically theres just another visualisation.
i wonder if there is a similar object like ofLoadPath2d in gem, it works very well. only if i use curves it starts to get slow - if a lot is happening. here is the patch. have fun: lissaseq_ofelia_version.pd
-
my first ofelia patch
-
@Jona I'm not sure if this is what you want but I modified your patch a bit to show you how FBO trailing effect can be done.
And here's the patch archive. Lissa_Ofelia_3d.zip
Let me know if you have any further question.

-
@Jona Here's another one I made by chance based on your patch.
I kinda like it cuz it looks like a flame.

And here's the patch archive. Lissa_Ofelia_3d.zipAnd here's one more which looks like... hell. Lissa_Ofelia_3d.zip
-
@cuinjune very nice recordings
 and thanks a lot for simplifying the patch. and for explaining the trailing effect and fbo and the other hints.
and thanks a lot for simplifying the patch. and for explaining the trailing effect and fbo and the other hints.
i also start to understand pop and push matrix.
just the positioning doesnt work right at the moment, but i will figure that out by myself. is it possible to draw fbo s "dynamically" at every vertex point of the big polygon? if not, its not very important edit: if i understand it right its not possible, at least not with the mesh3d commands, and i need to create an ofDrawFbo or ofDrawMesh3d for every object.
edit: if i understand it right its not possible, at least not with the mesh3d commands, and i need to create an ofDrawFbo or ofDrawMesh3d for every object.
main_pop_push_fbo.pd

-
at least its possible to use the fbo as particles (thats great). perhaps thats the right direction, to draw one particle at each vertex point of the polygon (just experimenting)

lissa-particle.pd -
@Jona Great work! Looks somewhat expensive though.
If you know each vertex point of the polygon, you should be able to use these points to dynamically position any objects.
But you need to know vertices of mesh uses (0,0,0) as the center position so you need to adjust these vertices to use it as a position of objects outside of mesh.In case you can't understand it or unable to make it work, please upload a minimal & simplified patch then I will try to fix it and explain it to you.

-
hi @cuinjune . thanks again. i think i almost have the solution. its very straightforward, if you know how to do it
 i hope its not that expensive anymore. i just need to adjust the position os the two shapes correctly, like you mentioned. here is the patch: lissa-particle2.pd edit: i think it works now, i will upload the patch when i cleaned up and solved some small errors.
i hope its not that expensive anymore. i just need to adjust the position os the two shapes correctly, like you mentioned. here is the patch: lissa-particle2.pd edit: i think it works now, i will upload the patch when i cleaned up and solved some small errors.
-
@cuinjune here is the updated patch, everything seems to work fine so far. do you know if there is a simple way to change the color of a single fbo drawing of @JonasPath3 (one of the small blue elements)?
lissa-particle9.pd
-
@Jona Hey, It looks so beautiful!

First of all, you are not currently using fbo for drawing small blue element.
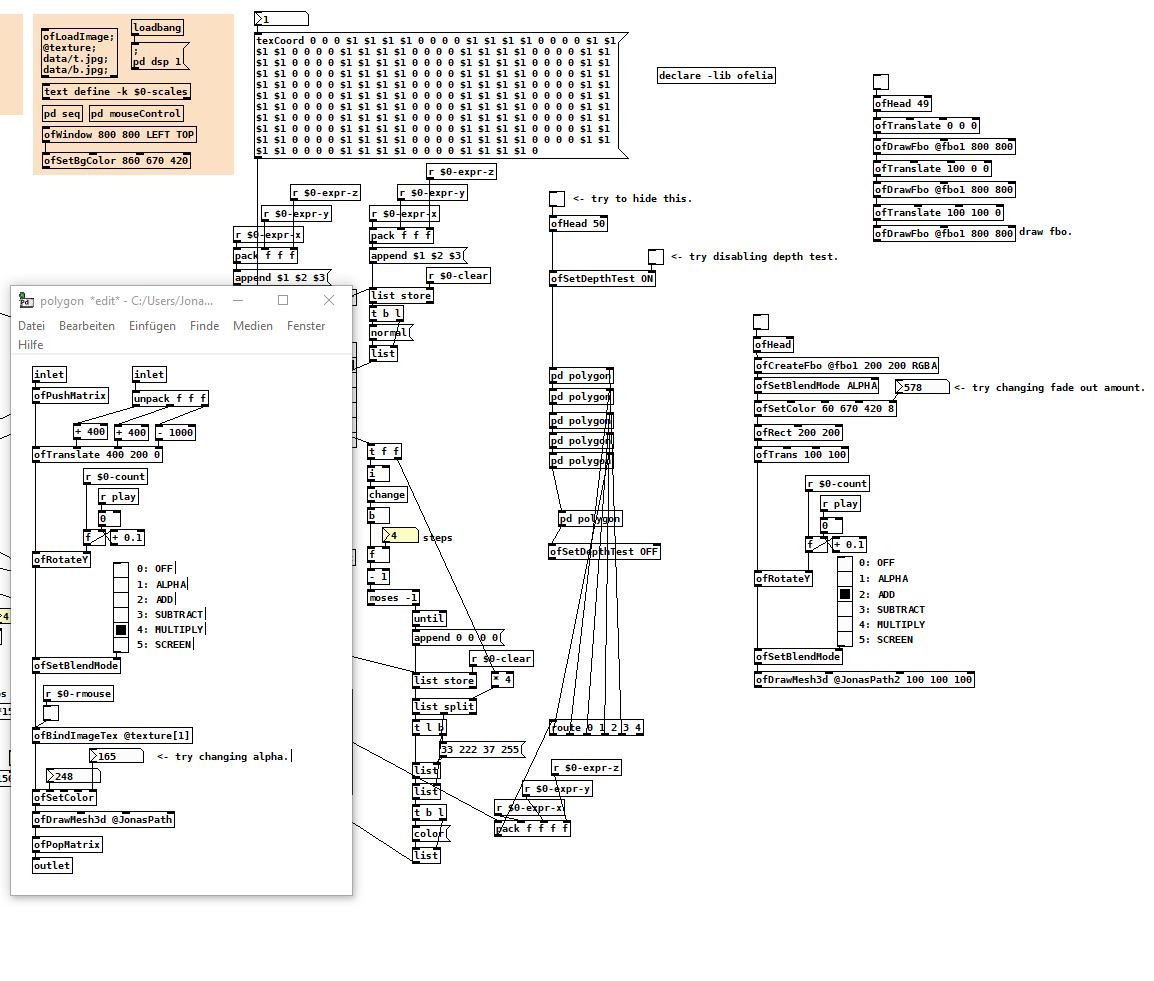
[ofCreateFbo] exists in the main canvas but you are not drawing the fbo since I can't find [ofDrawFbo] from your patch.I modified your patch main.pd to show you how you can write @JonasPath3 to @fbo1.
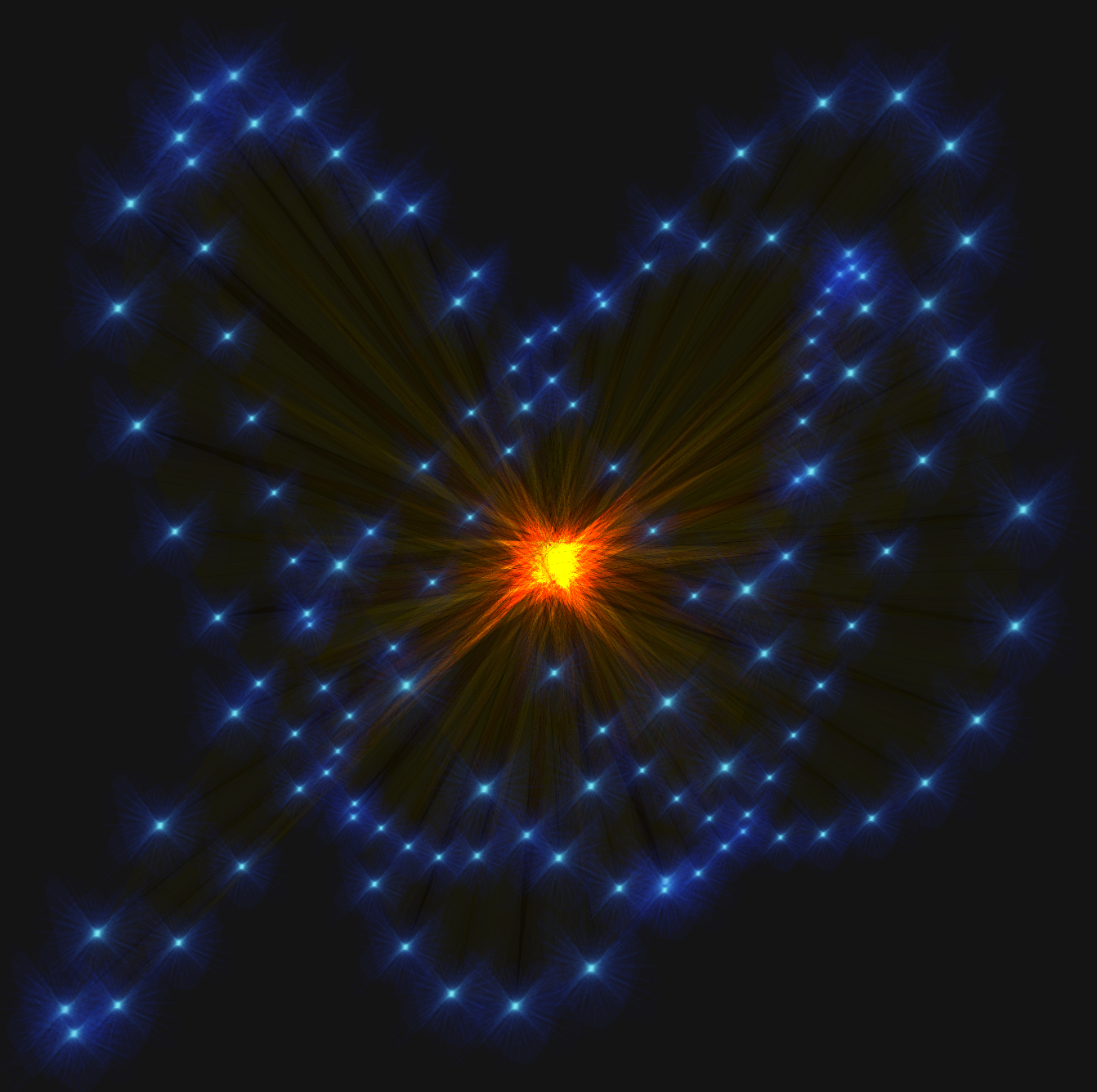
It should look like this when drawn correctly.

I don't know if the result is what you wanted but I needed to change the blend mode when writing to fbo. If you use blend mode(other than ALPHA) when writing to fbo, it can look different than the original drawing because the background color of the fbo is also blended.
Also, your patch seems to load meshes every frame although it doesn't seem to change every frame. For example, from the patch I uploaded you will see the drawing of @JonasPath3 is written to @fbo1 once on startup, so if you're not going to use @JonasPath3 any longer(because you already have it in fbo), you don't need to load the mesh anymore.
Of course, there won't be a big difference if your patch is small, but it is a good practice to get rid of unnecessary overheads.
And regarding changing the color of one element, you can change the color when drawing 'n'th element in a loop. You just need a condition in a loop.
Here's a patch which I color only 30th element differently. main.pd
Since fbo is already colored blue, using [ofSetColor] will not totally re-color it. If you want to totally re-color elements, I think it would be easier to directly draw @JonasPath3 like your original patch. -
@cuinjune thanks a lot again. in the beginning i had the visualization of a sequencer in mind (that i tried to realize with pure data data structures), but i have to admit i am a bit overwhelmed by the open frameworks/ofelia possibilities, so i am also playing around and need to be careful not to get lost visually
 just tried numbers.
just tried numbers.
haha, thanks for pointing out that i didnt use the fbo at all but loaded it every frame - and fixing and explaining it. i am still learning.
also the coloring works very well
lissa-particle_with_numbers.pd

