I stumbled on pd-fileutils and what it can do:
So I put together a linux (tho I'm sure you can make a .bat windows version, too) shell script that will (if added as a "Tool" to the Web Developer Extension (mozilla add-in and probably others too) you can:
View a raw pd webpage, ex. on GitHub (have not tested on others, and in some instances when a link points to a pd file my browser thinks its a binary  )
)
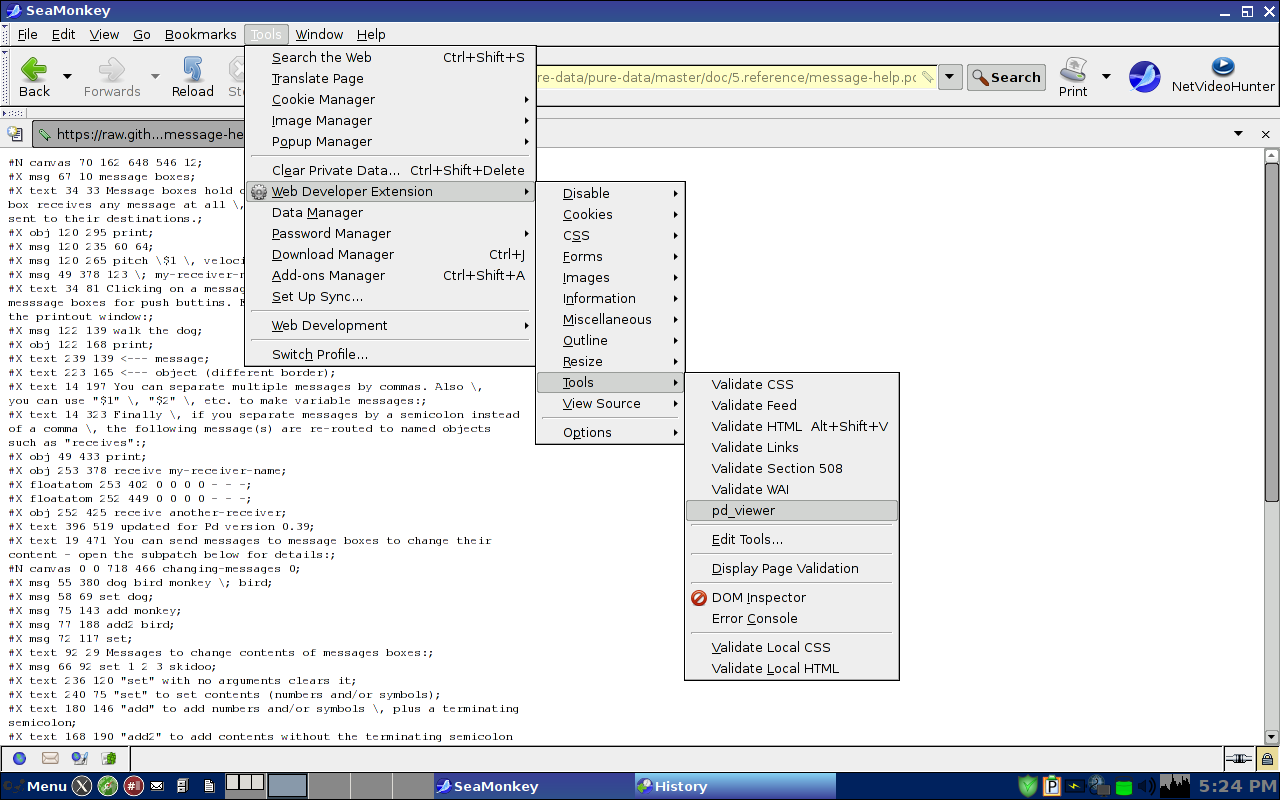
Go to Web Developer Extension > Tools > pd_viewer;
and
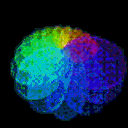
See the file in all its real PureData glory.
Two images below and an attached .zip of the needed pd2svg (js + css folders) and the shell script, "pd-fileutils_viewer".
Standard Rule re: downloaded shell scripts:
ALWAYS look inside the script before ever running it on your computer to be sure it does not have anything that would mess up your system.
In this case, what it does is:
Copy the needed files to /tmp, read the online path to the raw file, wget the file to /tmp, take the (base)filename name, echo a header with all the pd-fileutils html stuff, cat in (and sed replace the quotes and apostrophes with their entities) the pd file as a string, then echo the html page footer, and send it to your default browser.
To do this you will need to add the Web Developer Extension, tho I am pretty sure any other add-in/feature that lets you run an app on a page will work too;
extract the contents of the zip below to a location of your choice,
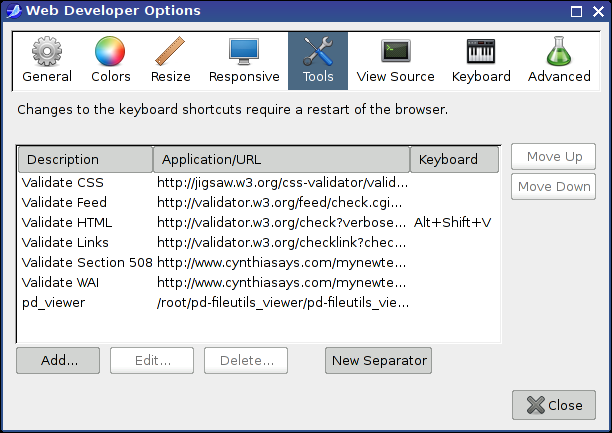
then add the "pd-fileutils_viewer" as a program to view those pages, i.e. as a "tool".
Viola! Pd file ready for viewing!
If you see any wrinkles in this either or ways to improve it let me know and I will see about incorportating or you can do it yourself and share the updated version.
But for now at least: The WWW is in our pd oyster.
Peace, goodwill, and happy music making,
-svanya
note: depending on how much work the pd-fileutils is asked to do, i.e. how complex the patch is it might take a moment to render the svg.
The images below hopefully will guide you thru how to set it up. Basically, add the mozilla Web Developer Extension, then under Tools, point it to where ever you saved the shell (with its folder) script.
Ciao for now
 .
.